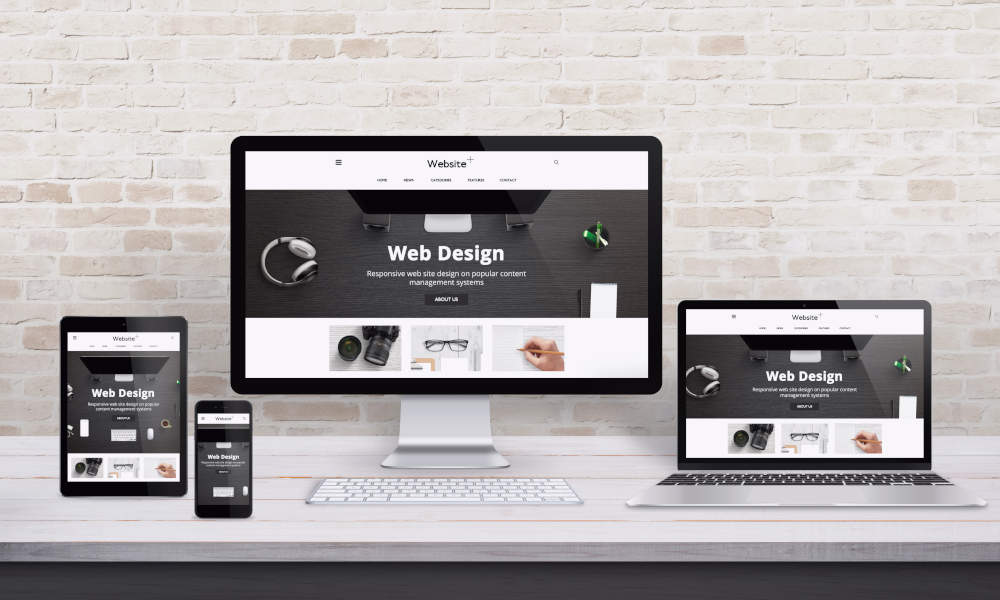
Wenn es um das Thema Webdesign oder die Erstellung von Homepages geht, wird der Begriff „Responsive Design“ heutzutage sehr oft benutzt. Unter Responsive Design versteht man die gestalterische und technische Erstellung von Websites, so dass diese auf verschiedenen Endgeräten, vor allem auf Smartphones und Tablets, gut lesbar sind, optisch ansprechend aussehen und auch gut bedienbar sind.
„Responsive“ bedeutet, dass die Website quasi auf den Endgerättyp und dessen Bildschirmgröße reagiert und sich entsprechend anpasst, um gut lesbar und gut bedienbar zu sein. Ein ganz einfaches Beispiel: Auf einem großen PC Bildschirm sieht eine horizontale Menüleiste sehr gut aus und macht die Navigation auf der Website einfach. Auf einem Smartphone jedoch, wäre so eine horizontale Menüleiste sehr unpraktisch, man würde nur einen Teil der Menüleiste sehen und man müsste dann mit dem Finger versuchen, die Website so zu „schieben“, dass man die anderen Menü- Optionen sieht – das wäre sehr lästig. Eine Responsive-fähige Website würde sich so anpassen, dass auf dem Smartphone die horizontale Menüleiste dann als vertikale Leiste angezeigt wird und so entsprechend einfach lesbar ist.